とりえあさん家のがんばるブログDay13
ブログ開設時、自分で書いた記事を実際にwebで開いて読みませんか?PCで見るとそこそこの文字の大きさだけど、スマホで見ると「文字が大きいな~」と感じる人もいるでしょう。WordPressで適切なフォントはどれなのか検証しましょう。
適切なフォントを考える理由
ブログの先人たちは、ブログは読むものではなく見るもの、と表現しています。確かに、私も、ブログがきれいだと自然と内容を読もうとしています。目に入る情報が、その人にとって「快適」だと感じたとき、読もうという気持ちになるのでしょう。
メラビアンの法則を知っていますか?
カルフォルニア大学の心理学名誉教授であるメラビアンさんは、相手に与える影響は「視覚55%、聴覚38%、言語7%」と報告しました。入学試験や入社試験の面接、見学時などに、第一印象をよくするために清潔さ、表情などを工夫したことでしょう。
ブログも同じで、視覚情報を整えることは重要です(もちろんブログの内容、構成も大事ですよ)。例えば、ブログの構成は、内容ではなく、読み手の目に映る視覚情報と考えることができます。フォントも視覚情報に影響を与える要素になります。ブログ初心者は、まだまだブログ内容がいまいちな時期。少しでも、美しく見せようとするなら、ブログの構成やフォントにも気を配る必要があると考えます。
フォントの比較
実際にフォントを比較してみましょう。
WordPressのデフォルト
タイトル 36px
見出しH2 22px
本分 18px
私のWordPressはフォント変更などを行っていない使用し始めのWordPressです。真新しいWordPressでフォントを比較してみましょう。
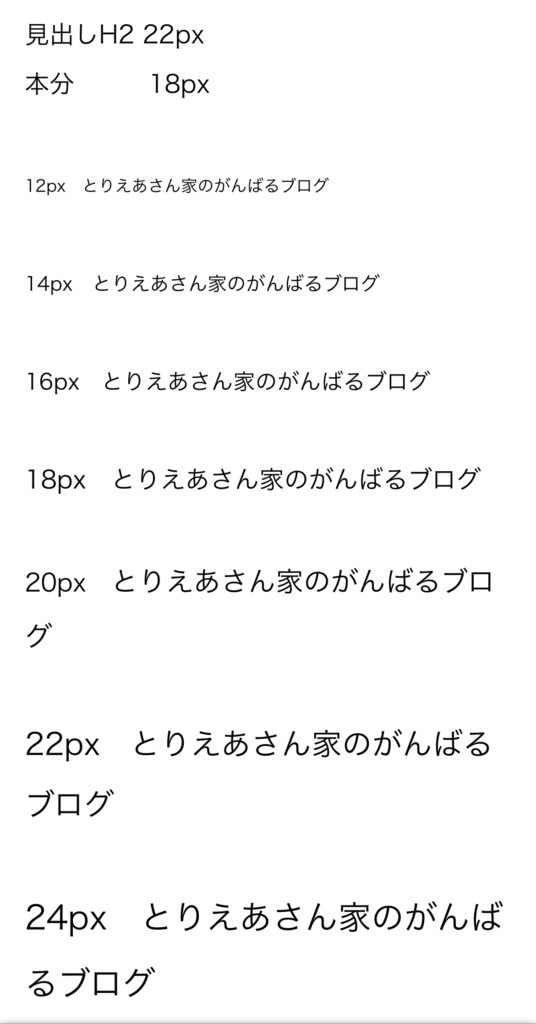
12px とりえあさん家のがんばるブログ
14px とりえあさん家のがんばるブログ
16px とりえあさん家のがんばるブログ
18px とりえあさん家のがんばるブログ
20px とりえあさん家のがんばるブログ
22px とりえあさん家のがんばるブログ
24px とりえあさん家のがんばるブログ

PCでブログを読む場合、ブラウザを100%で表示している方、80%に縮小して表示している方と様々でしょう。一概にフォントは〇〇が良い、とは言い難いです。
多くの方の場合、スマフォでは100%で表示しているのではないでしょうか。実際にスマフォでの表示を写真にしました。さすがに、12-14pxは小さすぎ、22-24pxは大きすぎるように思います。14-20pxなら大きすぎることもなく小さすぎることもないですね。
記事の内容によってフォントが違っているそうです。
いろいろなWebサイトをお邪魔することが多くなりました。その中に、「ニュース系は16px、ブログ系は14px」を使用している方が多い、という内容がありました。
一概には言えませんが、自分の書く内容に応じてフォントを調整してもよさそうです。

これまで18pxを使用していました。スマフォで見るとき、ちょっと大きいな~と感じていました。個人的には16pxにしてみようと思います。
フォントの種類を変更する方法
いろいろ調べてみると、フォントの種類を変更する方法もあることがわかりました。
➊ プラグインを使用して変更 ❷ 管理画面で変更 ❸ CSSを編集して変更
の3つがあります。初心者には➊ プラグインを使用して変更する方法が簡単です。
プラグインを使用して変更
WordPressで使用されるフォントに関係するプラグインに
● TinyMCE advanced ● Easy Google Fonts ● Japanese Font for WordPress
があります。今回は、Easy Google Fontsを使用してみます。
Easy Google Fonts


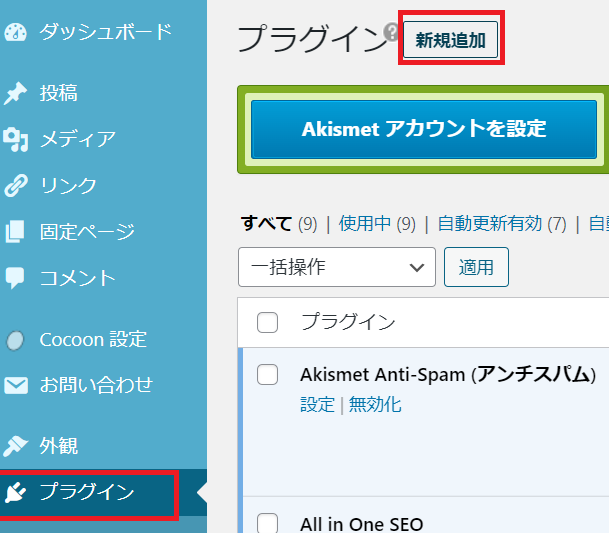
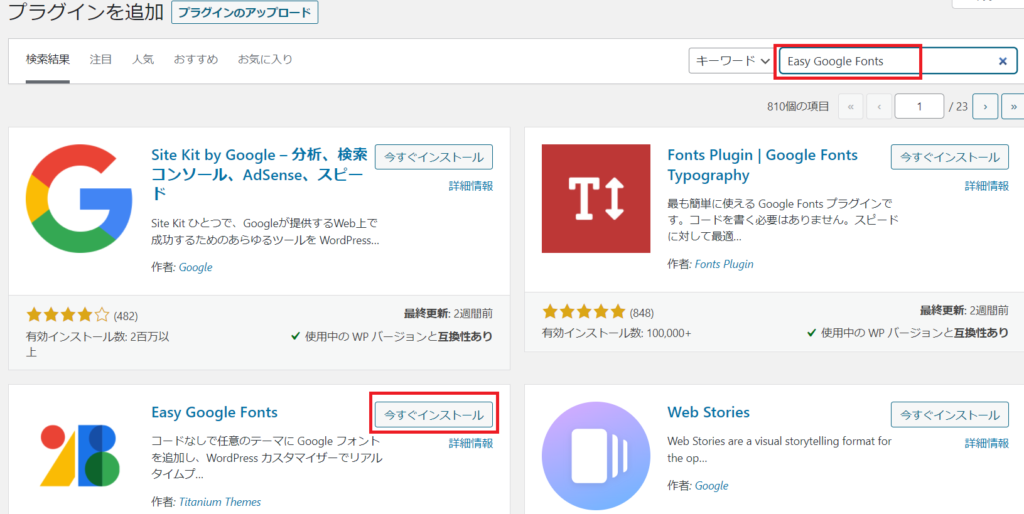
WordPressの左メニュー欄の「プラグイン」→「新規追加」→「キーワードにEasy Google Fontsを入力」→「インストール」→「有効化」を押します。




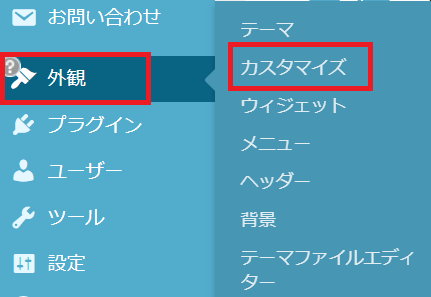
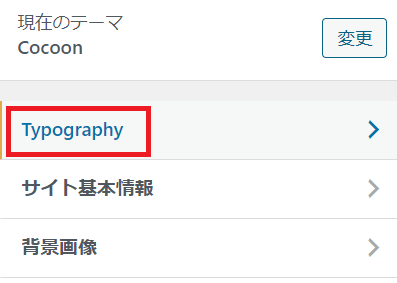
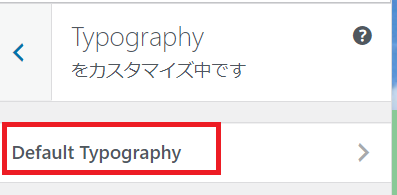
WordPressの左メニュー欄の「外観」→「カスタマイズ」→「Typography」→「Default Typography」に行きます。
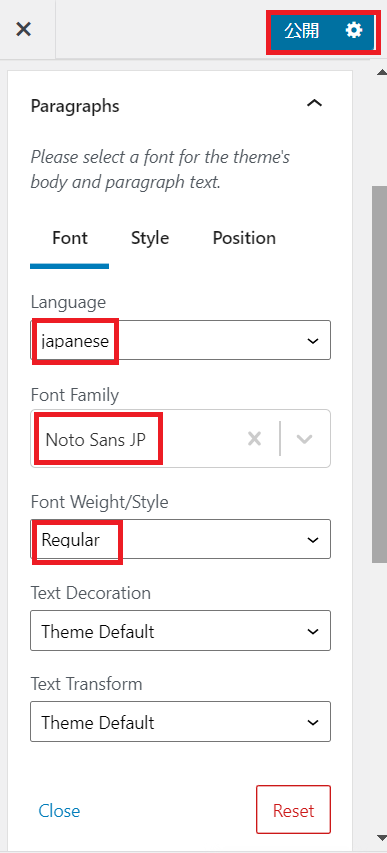
Languageを「Japanese」
Font Familyを「Noto Sans JP」
Font Weight/Styleを「Reqular」
にして「公開」を押せば完成です。
管理画面で変更

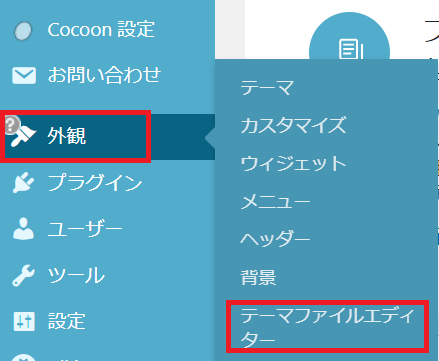
WordPressの左メニュー欄の「外観」から「テーマファイルエディター」を選び、CSSを直接編集します。注意点は子テーマを使うことです。初心者の私には難易度が高いのです。いろいろ変更しすぎて分からなくなる方が怖いので、この方法はパスします。
CSSを編集して変更
CSSは、Cascading Style Sheetsの略です。スタイルシートと呼ばれることもあります。CSS言語は、HTMLで作られた文書構造に、デザイン添えることで外観をよくする役割を持っています。


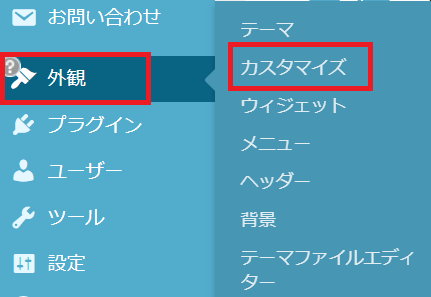
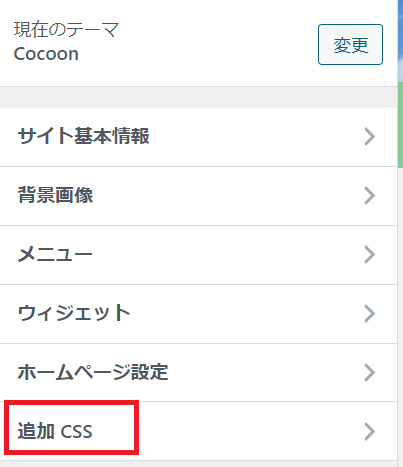
WordPressの左メニュー欄の「外観」から「カスタマイズ」を選択します。「追加CSS」

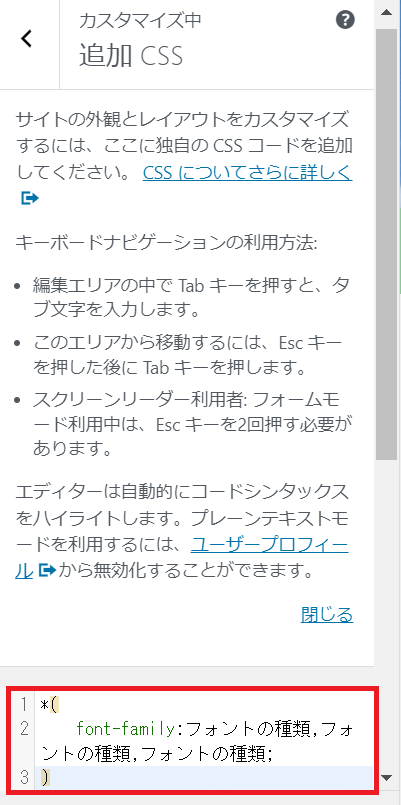
追加CSSの下の方の空白に
*( font-family:フォントの種類,フォントの種類,フォントの種類; )
を入力します。フォントのサイズを変更することもできます。
まとめ
ブログも見た目は大事。14pxもしくは16pxが妥当です。フォントの種類を変更する方法は、プラグインを使用して変更、管理画面で変更、CSSを編集して変更する3つの方法があります。初心者にはプラグインを使用して変更する方法が安心です。

フォントの大きさだけでなく、フォントの種類なども変更することができることを知りました。少しずつできることを増やしていきたいですね。



コメント